Andrew Connell has a great blog post on building single page applications with SharePoint and BreezeJS over on his blog.
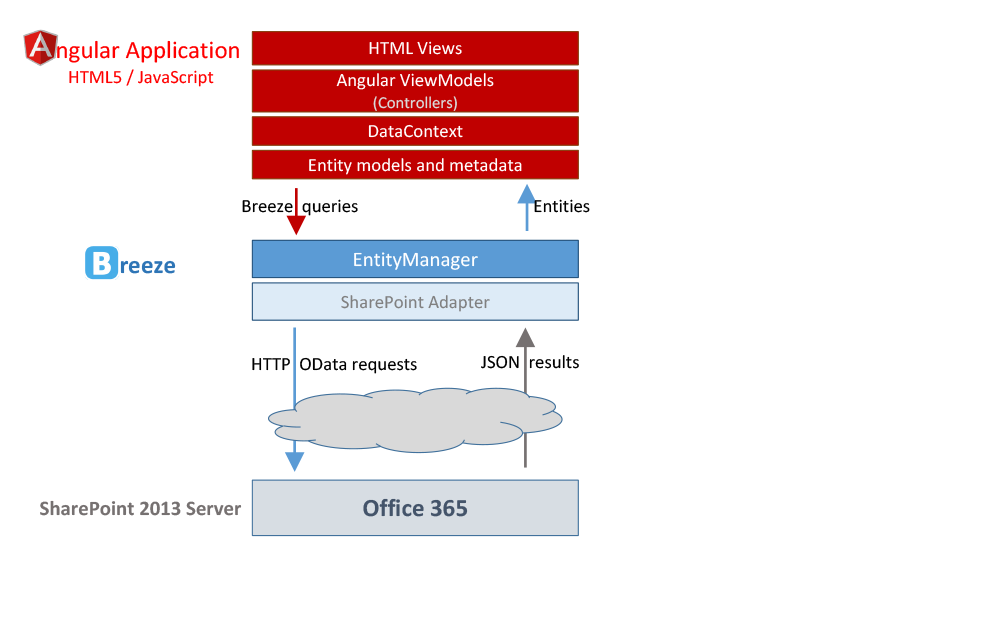
Andrew does a great job of summarizing what he loves about BreezeJS:
- LINQ Style Queries: As you'll see from the code snippets below in this post, when you want to work with data, you can write your queries using the familiar LINQ style syntax, enabling you to chain calls, sort using orderby() and filter using where() to name a few.
- Client-Side Cache: When Breeze gets data from the server, it stores it in a local cache. You get to use this local cache to spare trips to the server or to batch up a handful of changes to multiple items.
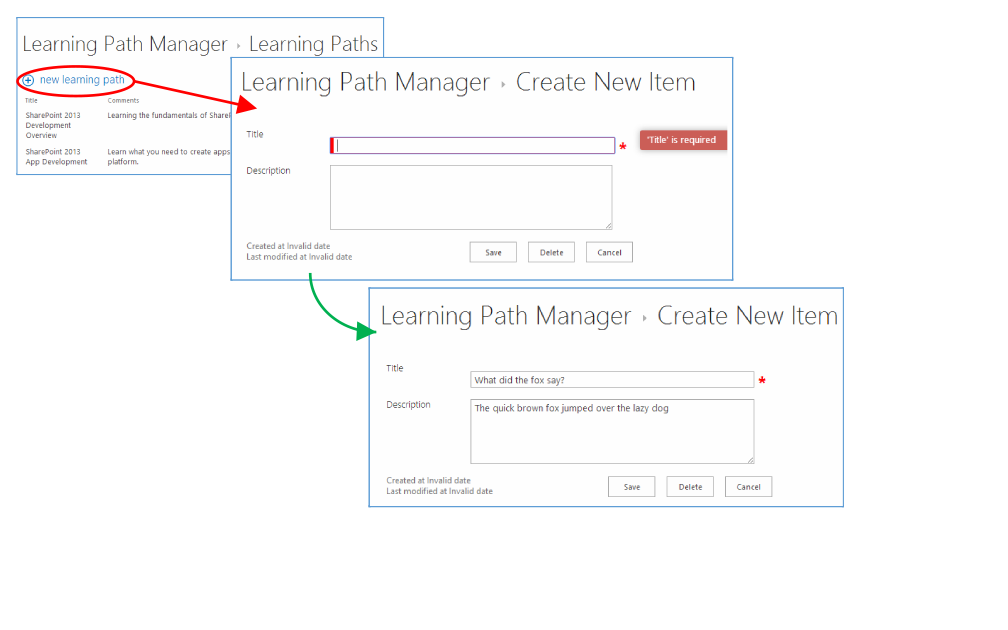
- Automatic Validation: Breeze also allows you to define some validation logic in your entities. Some things are built in, like checking for valid dates & times, URLs, emails, phone numbers, max string lengths, non-nullable fields... you name it. If you try to save your changes, Breeze throws validation errors before sending the request to the server.
- Abstracting Away the Data Access Plumbing: I can't stress this one enough. Just like LINQ in server-side code abstracts away the queries we have to write, Breeze does the same for us on the client-size. This means we can have much cleaner code and less of a change in forgetting that single quote mart, a closing parentheses, the question mark for the query string... you get the picture.

Check out this sample code of a single page app with SharePoint and Breeze on GitHub.




Resources