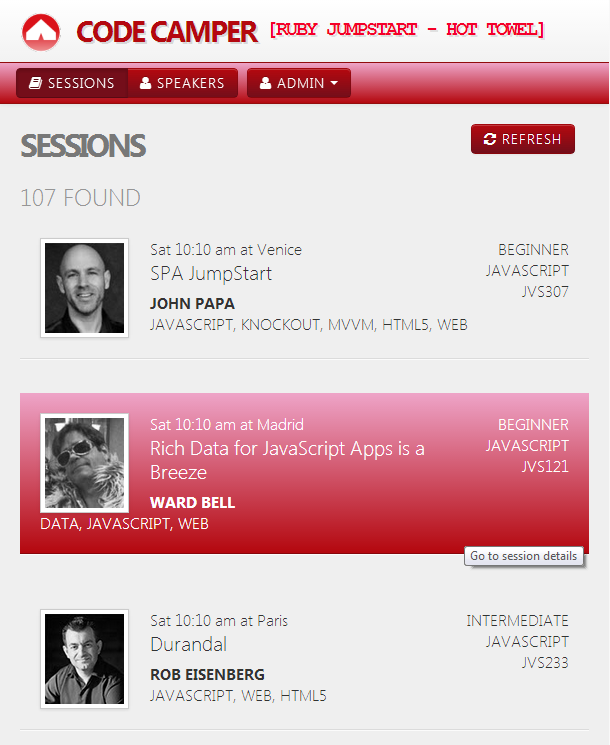
John Papa's "Single Page Apps JumpStart " course is a great way to learn how to build SPAs (single-page applications). He takes you from zero to a multi-screen full CRUD application called Code Camper JumpStart (CCJS) explaining every step along the way.
We've secretly replaced the Web API and Entity Framework used to power the backend of his app with Ruby on Rails. Let's see if he'll notice.

We'd encourage you to:
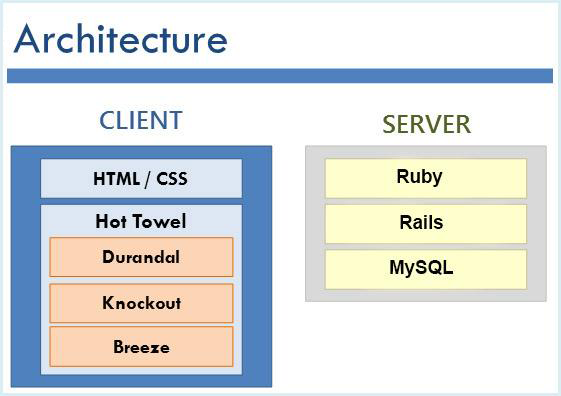
Like the original CCJS, our Ruby version is built with the "Hot Towel" client stack of JavaScript libraries that features Durandal, Knockout and BreezeJS.

The backend is significantly different, as we've replaced Web API, EF, and SQL Server and are using a simple Ruby on Rails application that saves data to a MySQL database instead.
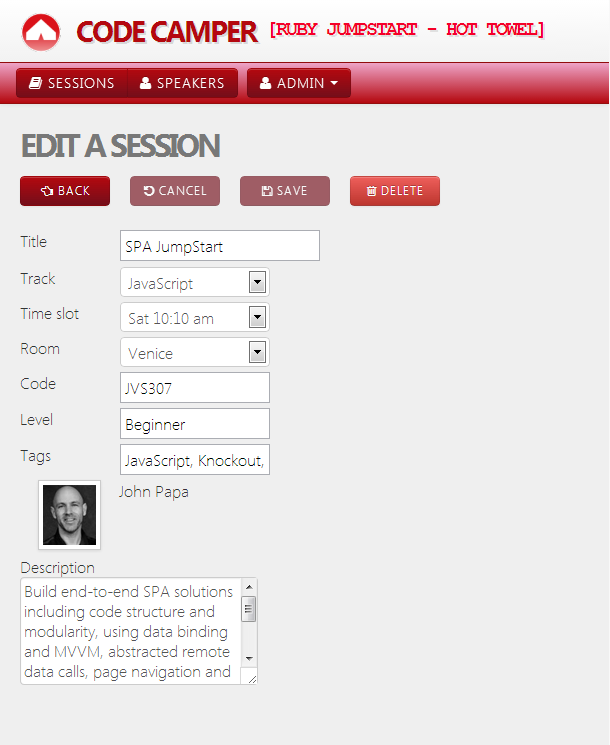
Changes to the client-side of the app are minor.

Changes to the server-side of the app are where things got interesting though:
rails/app/controllers contains the three controllers that are used to respond to client requests. Requests routing is configured in config/routes.rb.
rails/app/models holds the models that hold the business model for the application. There are 6 files that model the data mapping, the relationships between data objects and operations on data objects
rails/app/views holds the views used to define the API responses.
John Papa is a renowned developer and teacher with several great courses on Pluralsight covering a variety of topics and techniques that are important to JavaScript client application developers including the reasons for "Single Page Apps", the Web API as a SPA backend, dependency management, bundling and optimization, and "responsive design". Really good stuff.
John will be the first to tell you that Breeze eliminates the need for many files and hundreds of lines of code. His experience of writing the data layer by hand helped him choose Breeze for his second course on SPA. See what you think.
John's "Building JavaScript apps with MVVM and Knockout" is also a "must" if you need solid Knockout skills.